







Embeddable Conversation History
Inline Embedding
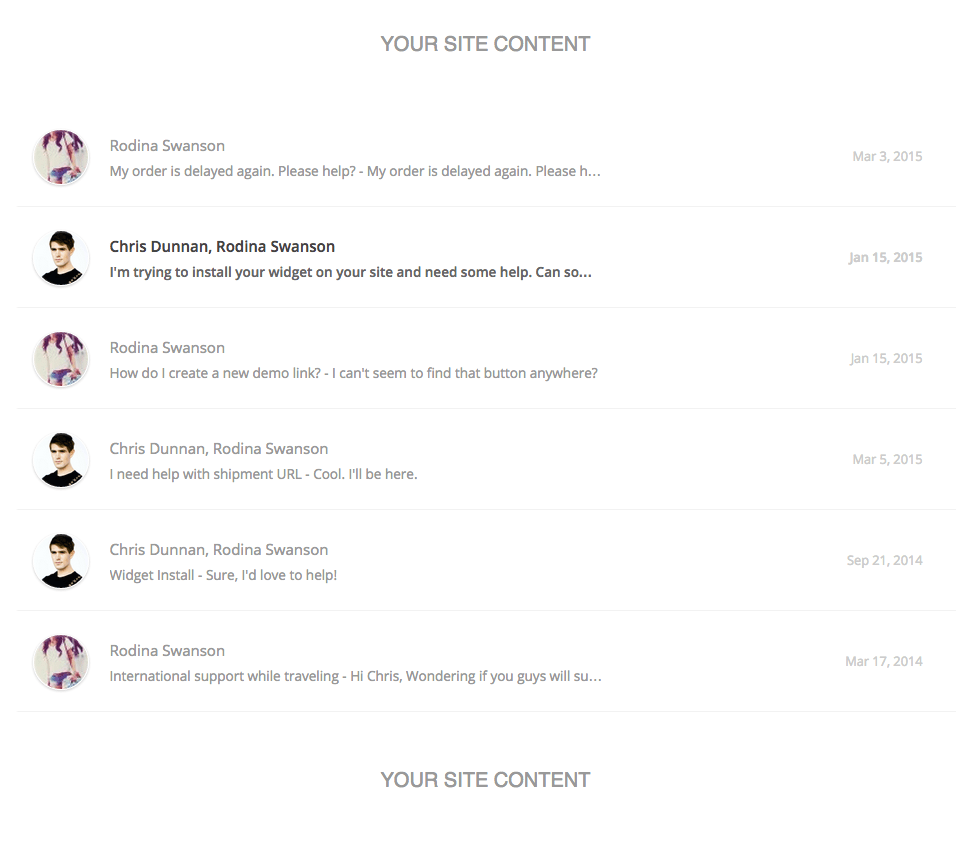
The embeddable conversation history is a great way to display a customer's support history anywhere on your site. It will render automatically inline and take up the available horizontal screen space (so it works well on mobile devices) and stretch its content vertically.

Installation
Make sure you have the Reamaze.js snippet installed from the Installation Step.
Additionally, in order to authenticate the customer, you'll also need to have Auth & SSO implemented.
<div data-reamaze-embed="conversations"></div>
Anywhere on your site, you can simply place an HTML element with a data-reamaze-embed attribute to have it replaced with the inline embedded conversation history.
Next Step
Besides passively offering ways for customers to contact you, you may also want to proactively send custom messages to your customers in certain situations. You can do that with Notifications.
Join thousands of teams using Reamaze to impress customers.
Find out how with a free account.
