







Lightbox Integration
Contact Mode
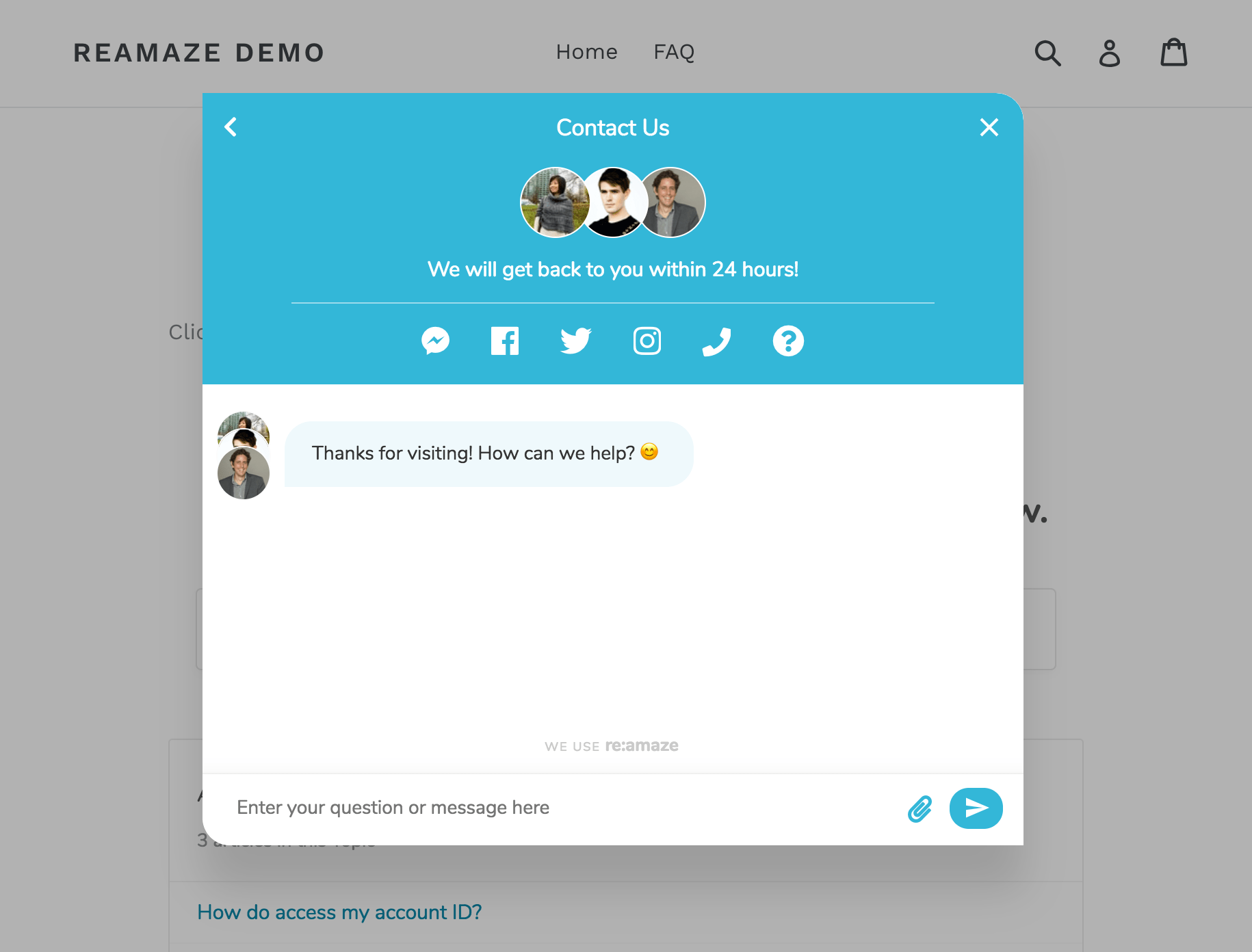
If you'd like to forgo Re:amaze's default trigger, using the Re:amaze Lightbox with a custom trigger can be a great option. This lets you to attach a help lightbox that allows your customers to contact you, creating new conversations in your Re:amaze support channel.

Installation
Make sure you have the Reamaze.js snippet installed from the Installation Step.
<a href="#" data-reamaze-lightbox="default">Click here</a>
Anywhere on your site, you can simply place an HTML element with a data-reamaze-lightbox attribute to have it trigger your support lightbox.
Lightbox Modes
You can force the Lightbox to open up a specific screens via the data-reamaze-lightbox attribute with the following values:
default- Default behavior.faq- Shows the FAQ. Learn more about the FAQ Lightbox →contact- Shows the new conversation/chat page.
For example:
<a href="#" data-reamaze-lightbox="faq">Open FAQ Lightbox</a>
Anonymous Guest Mode
You can opt to remove the up-front Name and Email fields on the Re:amaze Shoutbox and Lightbox to allow Guests to leave a message with no further fields. Learn more at Anonymous Guests →.
Customizing Lightbox Width and Height
<a href="#" data-reamaze-lightbox="contact" data-reamaze-lightbox-width="{{ CUSTOM_WIDTH }}" data-reamaze-lightbox-height="{{ CUSTOM_HEIGHT }}">Your Site's Custom Trigger</a>
Using optional attributes data-reamaze-lightbox-weight and data-reamaze-lightbox-height will allow you to adjust the width and height of the lightbox. The default values are 650 and 400, respectively. This is only honored on non-mobile devices. The Re:amaze lightbox is responsive and will render differently on small screen devices.
Forcing Messages to a Specific Channel
Your Re:amaze Account can manage multiple channels. For example, you might have a channel for "Support" and another for "Sales". By default, the customer will be given the option to select amongst Visible channels for their message. You can also force a specific channel using the following.
<a href="#" data-reamaze-lightbox="contact" data-reamaze-lightbox-channel="{{ CHANNEL }}">Your Site's Custom Trigger</a>
Replace {{ CHANNEL }} with the desired Channel ID from your Account. You can find your Channel ID values under Account IDs and Secret from within your Account Settings.
Specifying Contact Modes
You can use the attribute data-reamaze-lightbox-contact-mode to specify a contact mode for the lightbox. Valid options are:
default- Require name and email at all times.anonymous- Don’t require name or email, but prompt for email after conversation has started.mixed- Require name and email only when staff are not available.traditional- Use traditional contact form with all fields upfront.
<a href="#" data-reamaze-lightbox="contact" data-reamaze-lightbox-contact-mode="{{ MODE }}">Your Site's Custom Trigger</a>
Customizing Lightbox Colors and Text/Language
You can personalize your Brand's Reamaze.js lightbox without touching any code! You'll just need to go to Brand Settings to adjust your preferences. The lightbox will then load with your selected color and text settings.
Custom Contact Form Fields
Your lightbox contact form can also display custom fields like text boxes and dropdowns. When your customers enter values in these custom fields, they'll be displayed along with the submitted conversation within Re:amaze. Documentation for this is covered in Custom Form Fields
Alternative Trigger for Shoutbox
Your custom lightbox trigger can also be used as an alternative trigger for your shoutbox if it's installed on the page. You can do so by adding the data-reamaze-lightbox-anchored attribute to the trigger element to signify that it should trigger the shoutbox.
<a href="#" data-reamaze-lightbox="contact" data-reamaze-lightbox-anchored="true">Your Site's Custom Trigger</a>
Advanced Options
The Lightbox also supports additional HTML data attributes which you can use to customize behavior.
data-reamaze-lightbox-titleallows you to set the Lightbox title to a specific string value.data-reamaze-lightbox-disable-chatallows you to disable live chat in the Lightbox, even when staff are available and live chat is otherwise enabled.trueorfalseare possible values.data-reamaze-lightbox-subjectallows you to set the subject of the conversation that is created when the contact form is submitted. You will also need to setdata-reamaze-lightbox-contact-modeto traditional to use this attribute.data-reamaze-lightbox-placeholderallows you to set the placeholder text for the message body.
Next Step
If you'd like to open your lightbox with your FAQ instead of the contact form, it's very easy to set up.
Join thousands of teams using Reamaze to impress customers.
Find out how with a free account.
